
Which video game enthusiast has never wanted to create his own video game in an intuitive and playful way ?
Nowadays it is possible to solve this problem and the user need by creating a video game with a video game editor / engine such as Unity or Unreal Engine.
These editors are quite optimized and complete.
A video game editor
The idea here is to offer a multi-platform video game editor (Windows, Linux and Mac OS) while remaining fun and intuitive.
Note: At first, this editor will be quite limited in features because it is under development.
With the technologies and tools we have today, it is possible to create such an editor with the following main features:
- Preview concept incorporated into the game scene
- The compilation stage uses a tool to manage the compilation and its options (e.g. CMake)
- Simplified and intuitive interfaces, with portable technologies
At the moment this engine is under development.
Using OpenGL with GLFW for rendering and windows
Developing an editor first requires creating a window and being able to draw inside it.
You can create a window simply with a graphical library such as GLFW. This library has the advantage of being cross-platform, lightweight and easy to use.
For the creation to work and for something to be displayed in this window, you need to create what is called a graphic context.
To do this, the OpenGL library was chosen for its cross-platform character and graphic programming features.
However, since interface creation is not directly the responsibility of OpenGL, a cross-platform library was used to create user interfaces.
ImGUI and user interfaces
There are several questions when it comes to designing and implementing graphical interfaces.
How to improve the user experience?
What technologies should be used?
Can a graphic library help in this case, but which one?
DreamIn Engine uses ImGUI, a library that has the advantage of being cross-platform (Windows, Linux and MacOS) while being easy to use, flexible and lightweight.
As a result, the editor interfaces are fully customizable and flexible.
may
Creating interfaces has never been easier!
ImGUI can be used in different contexts (SDL, OpenGL3 and GLFW). Here, it is placed in an OpenGL3 and GLFW context for optimization and portability purposes.
Therefore DreamIn Engine offers an interface divided into several parts that have their own responsibilities.
Use case of the DreamIn Engine editor
How to use this editor ? This section details the steps and features of the application.
Note: some of the features presented in this article are under development.
Create and delete entities

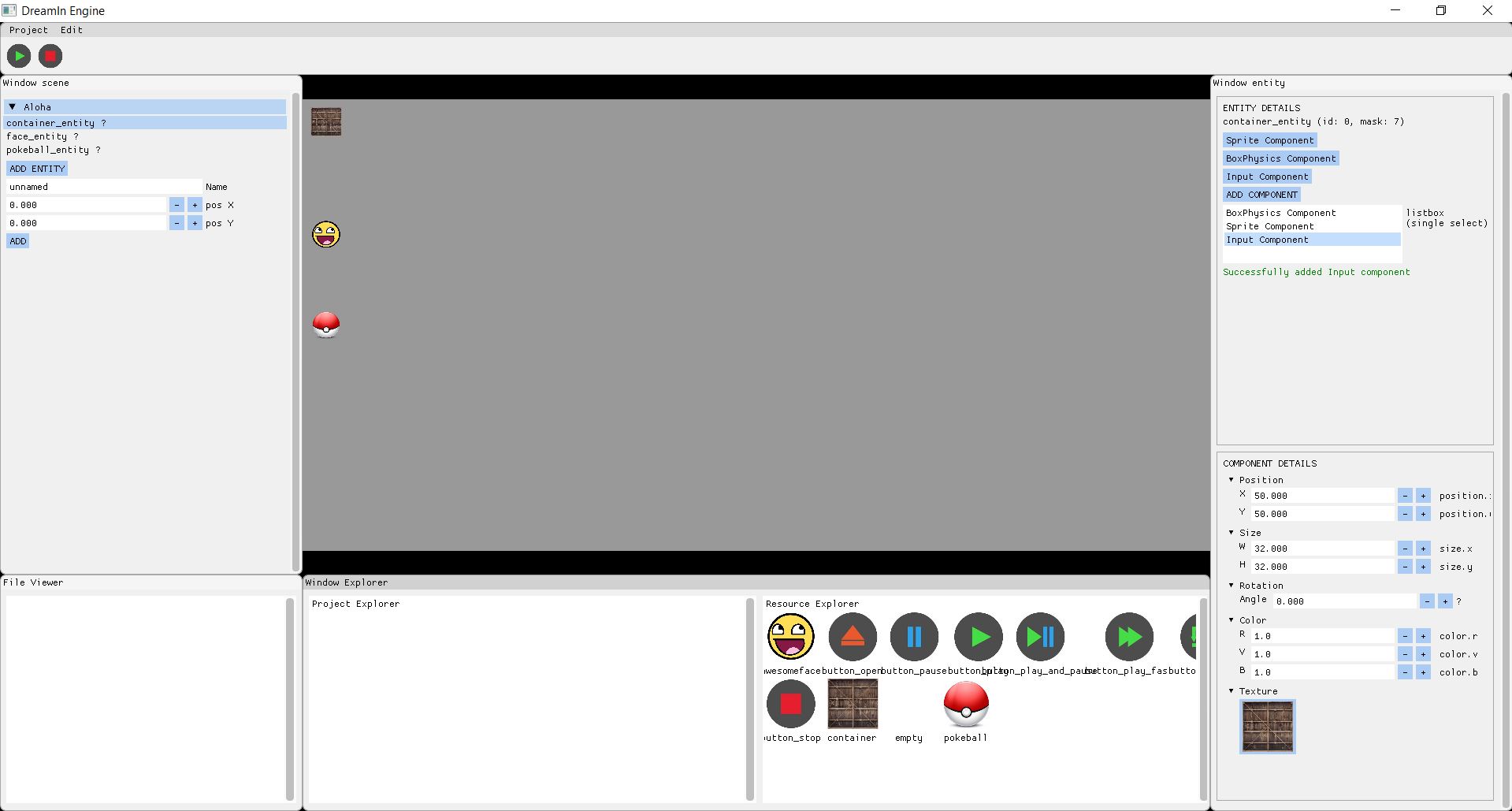
The "Window Scene" window shows the entities in a game scene.
We remind you that a scene corresponds to the environment (2D or 3D) in which the objects that make up our game are rendered.
How entities are managed by the DreamIn Engine editor engine ?
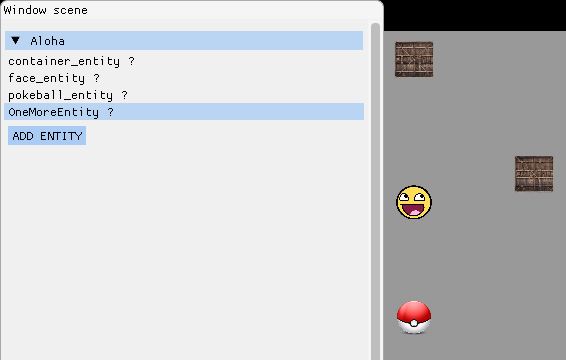
In this window, the entities are displayed one after the other in relation to their identifier.
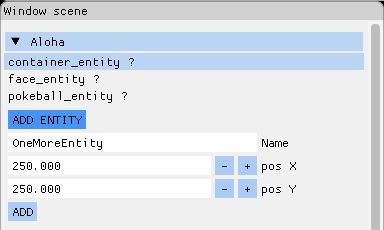
To create a "OneMoreEntity" entity, simply click on the "ADD ENTITY" button and a menu opens. In this menu, we identify:
- The name
- The position on the X axis
- The position on the Y

Only the entities created do not have much value. Let's add some components to them !
Attach components to entities
How to attach components to entities ?
To attach components to entities, use the window on the right side of the editor.

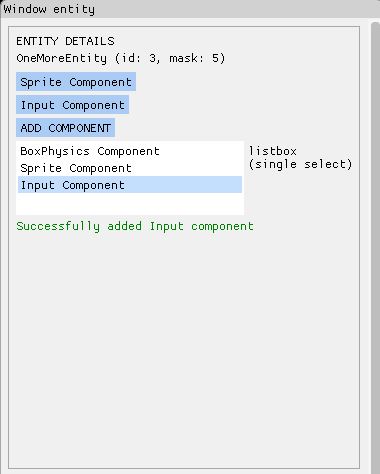
This window first shows the characteristics of the selected entity (e.g. "OneMoreEntity (id: 3, mask: 5)).
We can see that this entity already has basic components:
- SpriteComponent. This component allows the entity to be rendered with a Sprite (a Sprite is a component that has an image as well as a position in a 2D space)
- InputComponent. This component allows to control an entity with the computer keyboard when a simulation is in progress
Start/Stop a simulation
At the top left of the editor, we see an action bar, like this:

It groups all the actions to modify the state of a scene:
- Run simulation corresponds to the first action button and starts a simulation
- Stop simulation corresponds to the second action button and stops a running simulation
- When a simulation is running, the start button of the simulation is grayed out
- When no simulation is running, the simulation stop button cannot be clicked
No, it is quite possible to modify the parameters of the components at the "runtime", i. e. when a simulation is running.
View and modify component information
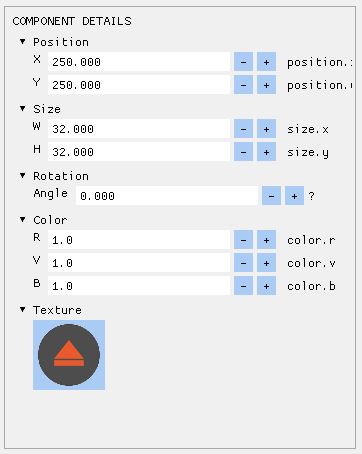
Regardless of whether a game simulation is on or off, it is always possible to view and modify the component information in the "DETAIL COMPONENTS" window located at the bottom right of the editor.
For this example, the "Sprite" component has been selected, which contains the following information:
- Position
- Size
- Rotation
- Color
- Texture

Note: a texture variable is integration, so that it is possible to modify the texture of a component associated with an entity.
Manage textures
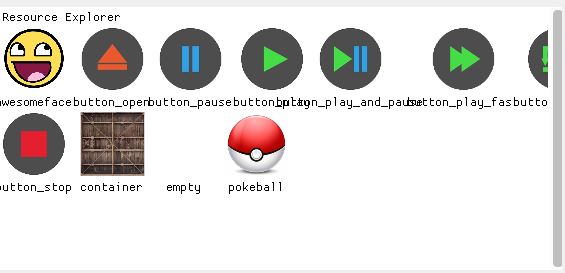
DreamIn Engine has its own texture manager and the textures that can be used for the project are displayed in the resource explorer (e.g. "Resource Explorer"):

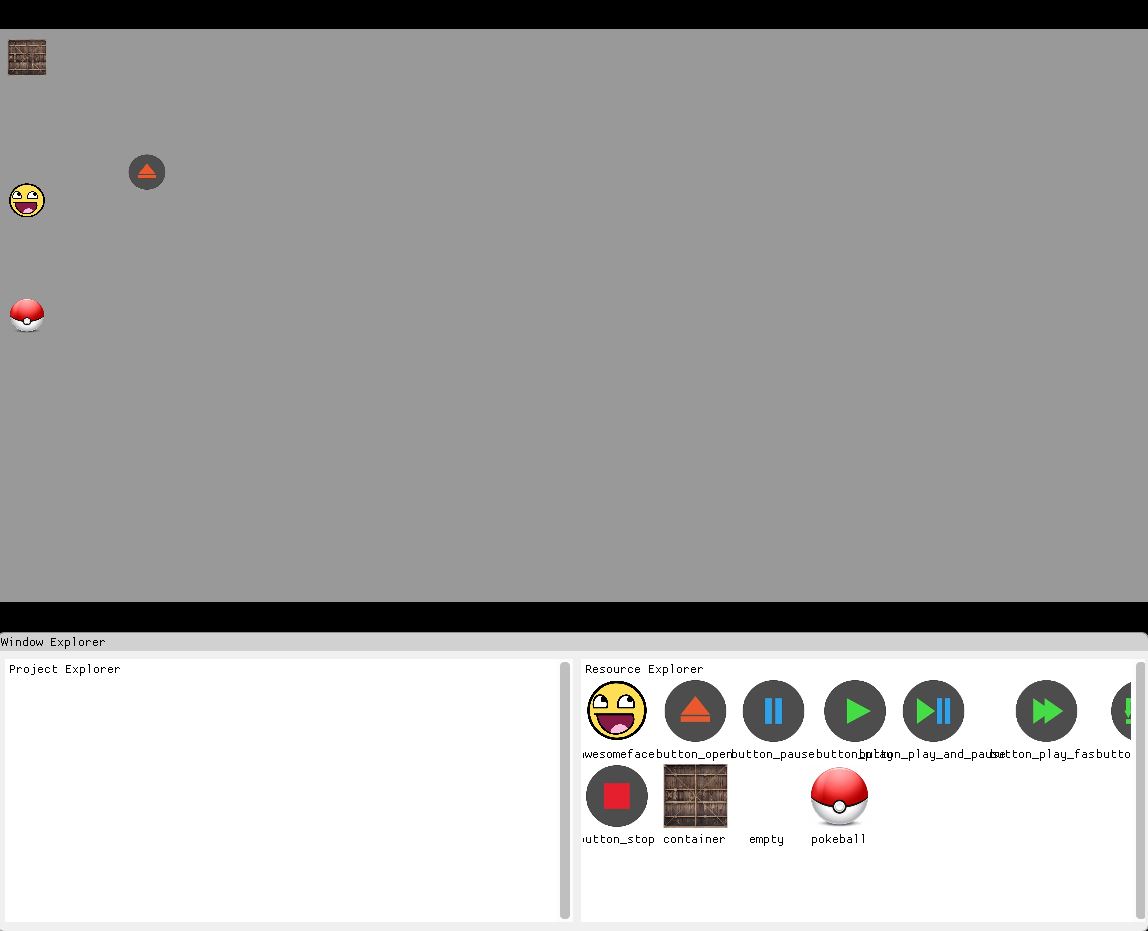
Let's take the scene of the editor as a whole:

It is possible to modify the texture of a selected entity, simply by clicking on the texture to be used from the resource explorer. In the example below, we have replaced the texture of the "container" with the texture "button_open" from the resource explorer.
Note: a Drag'N'Drop function is present and allows you to drag a texture from the resource explorer to the texture present in the Sprite component information.
When changes have been made to a project, you may want to save the changes.
Save a project
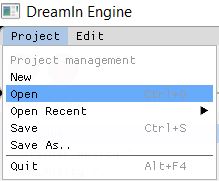
A bar at the top of the window compiles all the possible shortcuts offered by the editor and groups them into clickable tabs in a drop-down list:

The "Project" tab concerns the functionalities related to the opened project. It has several features:
- " New project " creates a new project
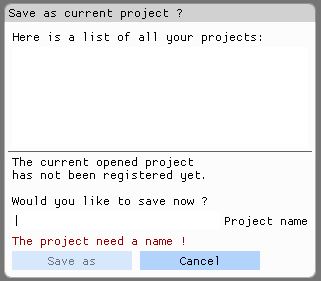
- " Open project " opens a window that allows you to load an existing project
- " Save " saves a project and saves-sub if the project is new
- " Save as " saves the project as whatever happens
- " Quit", or the shortcut "Alt+F4" close the application

Note: this application is under development and needs to be improved for the moment.
View the project architecture and file content
At any time, you can step back and visualize the architecture of the current project. It can be easily viewed using the project explorer (e.g. window with the "Project Explorer" tab).
This menu scrolls through the project files and displays them. By clicking on a folder, the menu scrolls and displays what it contains.
By clicking on a file, it is possible to see its contents from the file explorer tab (e.g. window with the "File Explorer" tab) at the bottom left of the application.
The concept of ECS
Many video games have been made with object-oriented programming (OOP). They work well but this approach can lead to a rapid drop in performance.
Indeed, in an object-oriented programming game, we often hear the concept of GameObject, which represents an independent entity in a scene.
GameObjects have components that contain data and sometimes logic.
In traditional games, each GameObject has an Update method.
If we want to put these GameObjects in motion, we will have to call this method Update.
If hundreds of GameObjects are present in a scene, it means that we will have to call the Update method several hundred times.
This operation takes time!
However, the idea of an ECS is to combine these GameObjects and manage their logic (or behavior) in a single function call in a single system.
Let's pay a little more attention to what this architectural pattern is:
Entity
The entities are the "new GameObjects".
They are often represented as a simple identifier (ID) and have a data association role.
In practice, entities are very light in a scene unlike GameObjects which have a lot of information. Moreover, entities are not "physically" present in a scene because of their simple identifier character.
Component
The components contain absolutely all the data (e.g. a "Transform" component could contain position, rotation and scale data of an entity).
Components do not contain any logic.
System
The systems manage all the logic at once for all the entities associated with them.
What makes ECS better?
- The entity concept saves memory. We have more control over data and logic. Moreover, we know how components are stored and managed in memory
- This model avoids expensive GameObjects creations (more data and logic) in favor of Component creation (less data and no logic)
- Making the code parallel becomes easier to achieve. The separation of data and logic in an ECS makes it possible to parallelize the execution of systems and within a system
- The code can be easily optimized to be "cache-friendly". As the components only contain data, they can be stored contiguously in memory
What are the limits of the ECS?
- It is difficult to debug entities
- It is sometimes necessary to write more code for the same functionality
- It is not really taught to video game programmers
- ECS is based on a Data Oriented Design (DOD) whose concept may be difficult to understand
Using Data Oriented Design (DOD)
We have seen the characteristics, advantages and limitations of an ECS, but what does the DoD concept refer to in an architectural pattern?
Unlike OOP where everything is solved around objects, DoD concerns exactly all data. Instead of structuring the code as we imagine it, it is preferable to structure it by taking into account the data flow that we need to handle.
Integration of an Entity Component System in the DreamIn Engine editor.
DreamIn Engine integrates an ECS engine for Entity Component System to accelerate data processing (entities, components and systems) and promotes the DoD concept for its ECS.
This architectural choice makes it possible to improve:
- Performance
- Maintenance
- Data and logic management
Possible improvements
DreamIn Engine integrates an Entity Component System engine built on my personal time, but in the future it is planned to use an existing and probably more efficient ECS such as EnTT.